在昨天的實作中,我們已經完成了 UITextField 的輸入限制,讓它只能輸入數字,並限制在 0 到 255 之間。今天我們將繼續完成兩個功能:
UITextField 和 UISlider 的數值:當使用者變更 UISlider 的值時,對應的 UITextField 會自動更新,反之亦然。1.當 UITextField 值變更時,同步更新 UISlider:
在之前的 updatar 函式中,我們可以通過以下方式更新 UITextField 和 UISlider 的值:
if let redText = txfRed.text, let redFloat = Float(redText) {
newRedValue = limitValue(redFloat)
txfRed.text = "\(Int(newRedValue))"
sldRed.setValue(newRedValue, animated: true)
}
UISlider 值變更時,同步更新UISlider 值變更時的數值同步:`(editingChanged)@IBAction func textnumber(_ render:UISlider){
txfRed.text="\(Int(sldRed.value))"
txfGreen.text="\(Int(sldGreen.value))"
txfBlue.text="\(Int(sldBlue.value))"
}
1.在之前的函式當中加入一個自訂一函式的引用即可(textfield)
@IBAction func updatar(_ sender: UITextField) {
var newRedValue: Float = 0.0, newGreenValue: Float = 0.0, newBlueValue: Float = 0.0
updateColorView(red: newRedValue, green: newGreenValue, blue: newBlueValue)
}
func updateColorView(red: Float, green: Float, blue: Float) {
let color = UIColor(red: CGFloat(red / 255.0), green: CGFloat(green / 255.0), blue: CGFloat(blue / 255.0), alpha: 1.0)
vScreen.backgroundColor = color
}
2.所有的silder都只要連結這個函式(editingChanged)
@IBAction func Changcolor(_ render:UISlider){
vScreen.backgroundColor=UIColor( red:CGFloat((sldRed.value/255)),
green: CGFloat((sldGreen.value/255)),
blue: CGFloat((sldBlue.value/255)),
alpha: 1
)
}
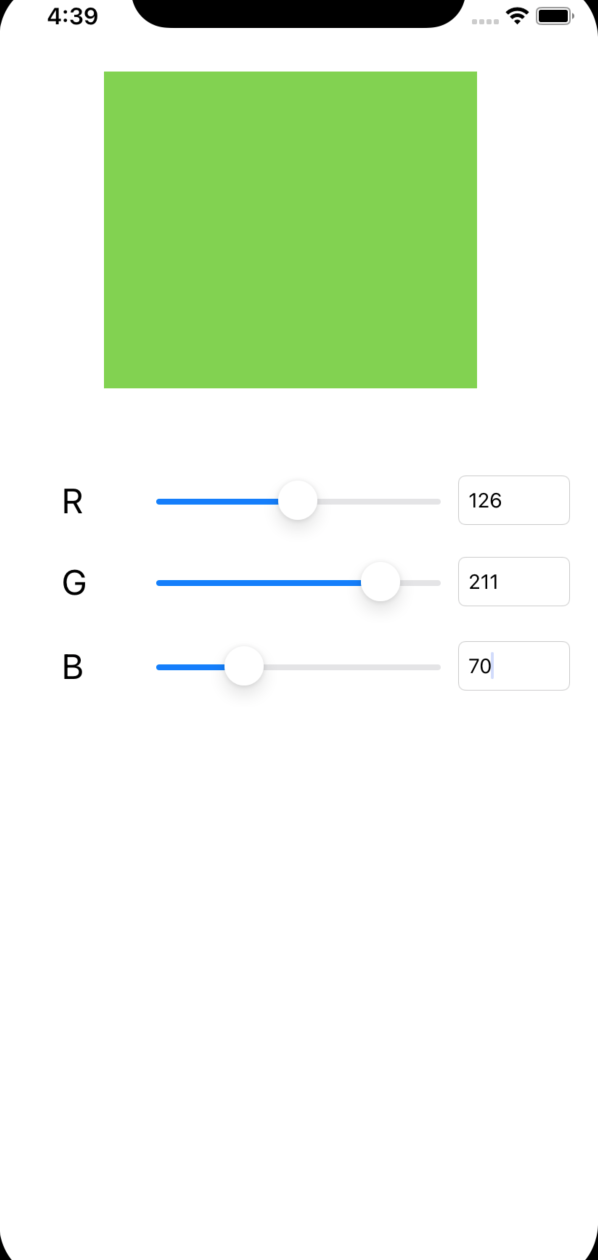
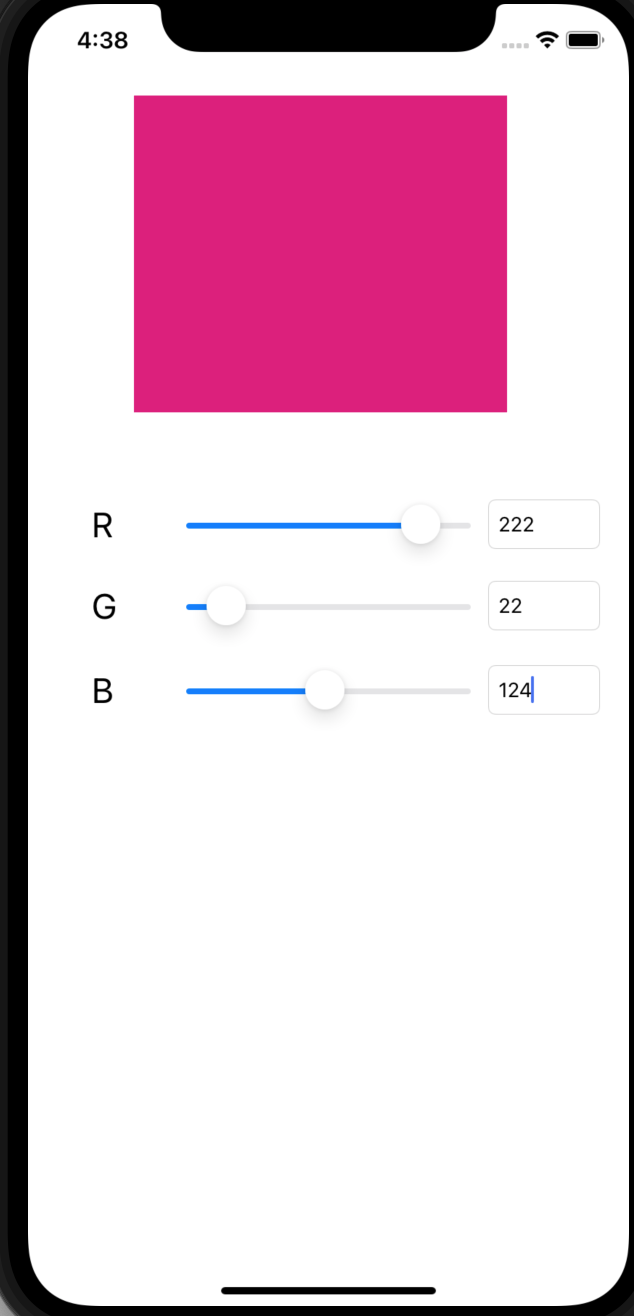
我們成功完成了同步 UITextField 和 UISlider 數值的功能,並實現了動態變色的效果。這樣一來,使用者只需調整滑桿或手動輸入數值,即可看到畫面顏色的即時變化。


![]()
